Ajax son las siglas de JavaScript asíncrono y XML (en inglés Asynchronous JavaScript And XML), y es una técnica de desarrollo web que permite desarrollar aplicaciones asíncronas, que son aquellas donde la comunicación con el servidor se produce a la vez que el flujo síncrono. Esto permite actualizar la información de una página sin necesidad de recargarla, haciendo la web más eficiente.
Por lo tanto, AJAX no es una tecnología propiamente dicha, sino un modelo basado en utilizar de manera conjunta, numerosas tecnologías independientes como HTML, XHTML, JavaScript, DOM y XMLHTTP.
Al ser un conjunto de técnicas basadas en el lenguaje JavaScript y el modelo DOM, su aplicación es aceptada por la gran mayoría de navegadores y sistemas operativos. Es por esto y por sus múltiples beneficios que es una tecnología que, cada vez, está ganando más relevancia.
Funcionamiento de AJAX y la tecnología asíncrona
Para entender el funcionamiento de AJAX, en primer lugar hay que entender el funcionamiento de la tecnología asíncrona.
Esta tecnología permite que las aplicaciones la comunicación de las aplicaciones con el servidor se lleven a cabo de manera paralela con el flujo principal de la información. En otras palabras, los datos que se solicitan del servidor cargan en segundo plano, lo que permite que no interfieran con la página que visualizan los usuarios.
Para poder hacer esto es imprescindible que la aplicación emplee una API XMLHttpRequest. Esta interfaz se utiliza para llevar a cabo actualizaciones asíncronas en las páginas webs que la implementan. En otras palabras, es la tecnología que permite que la comunicación con el servidor no interfiera con la visualización de la página.

Aún así, para poder funcionar correctamente, es imprescindible que la aplicación en cuestión tenga implementada una interfaz DOM. Este modelo permite el acceso dinámico a la información, que permite modificar contenido de manera dinámica.
Implementando estas dos tecnologías en una aplicación desarrollada mediante XHTML (o HTML) y CSS y donde la transferencia de datos con el servidor se lleva a cabo mediante archivos con formato XML o similar (HTML preformateado, JSON…) se consigue un página web que funcione con tecnología AJAX.
Para qué sirve AJAX
Después de esta descripción completamente teórica sobre su funcionamiento es importante hablar sobre sus utilidades y beneficios. Pero, dicho esto, ¿para qué sirve AJAX?
AJAX es una tecnología que permite desarrollar aplicaciones web con una alta complejidad, aquellas que necesiten acceder y actualizar datos de manera constante.
Llevar a cabo estas acciones sin utilizar AJAX obliga al usuario a recargar la página cada vez que la información de la web se actualice.
En otras palabras, el principal beneficio de AJAX es que mejora la experiencia del usuario dentro de una web. Aun así, no es una funcionalidad ni útil ni necesaria para la gran mayoría de webs.
Es muy beneficiosa para crear buscadores dinámicos que autocompleten los términos que introduzca el usuario. También sirve para permitir que los usuarios visualicen actualizaciones de información en tiempo real (por ejemplo, ver como suben los likes de una publicación sin necesidad de recargar una página).
Estos son algunos ejemplos. La verdad es que la tecnología AJAX tiene más usos en la actualidad relacionados con la velocidad de carga de las webs, aunque no muchos más que son visibles de cara al usuario.
Sin embargo, se espera que su importancia crezca de cara al futuro. Es probable que se utilice en la mayoría de webs que contengan buscadores de cualquier tipo o que deseen mostrar actualizaciones de información y contenido en tiempo real.
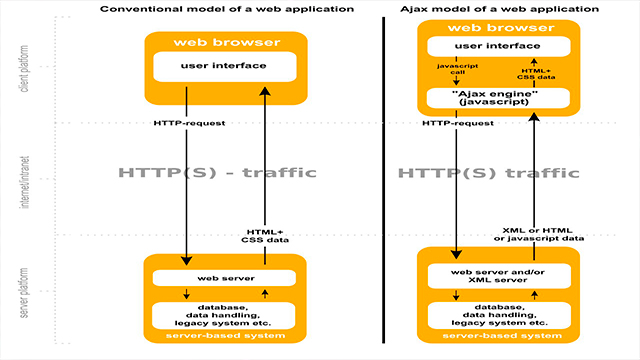
Técnica AJAX vs técnica tradicional
- AJAX permite recibir y mostrar la información del servidor de manera simultánea. El modelo convencional ejecuta este proceso en varios pasos diferenciados (envía la solicitud, recibe los datos y los muestra tras recargar la página.
- AJAX permite una mejor experiencia del usuario.
- Usar AJAX puede tanto mejorar como empeorar la velocidad de carga del servidor. Esto depende de la capacidad del servidor web, puesto que numerosas solicitudes pueden llegar a sobrecargarlo.
- AJAX no es compatible con todos los software o navegadores.
- Exceptuando Google, los demás servidores no analizan JavaScript, por lo que no indexan el contenido AJAX.
Ejemplos de AJAX
- El buscador de Google (o de otros buscadores) que autocompleta las búsquedas de los usuarios en tiempo real mientras las escriben.
- Las cifras de retweets y likes de Twitter, que se actualizan a la vez que suben.
- Páginas web (generalmente ecommerce) que permiten chatear en tiempo real con la empresa.
- Algunos (pocos) blogs y redes sociales donde se puede visualizar una publicación una vez se sube sin necesidad de recargar la página.
Aprender AJAX
AJAX es una de las técnicas de programación que debe dominar cualquier programador frontend.
Aunque no es algo que utilicen todas las webs, es una tendencia que irá ganando importancia de cara al futuro. Por eso es importante que los estudiantes de hoy en día sepan cómo funciona y cómo implementarla.
Aún así, para poder dominar AJAX es importante conocer las bases de la programación web. Dominar, como mínimo, HTML, CSS, JavaScript y, por supuesto, los conceptos básicos de programación, es imprescindible antes de empezar a aprender AJAX.
Epitech
Desde Epitech, hemos desarrollado un programa para que cualquier persona pueda convertirse en un programador especializado en diseño web en un curso de programación especializado, la Coding Academy.
En este bootcamp, los alumnos pueden aprender todas las bases de la programación web para, después, empezar a dominar todos los aspectos necesarios para convertirte en desarrollador backend, frontend o incluso full-stack.
Si quieres dominar la programación web, desde Epitech te podemos ayudar. Consulta nuestras alternativas de formación en informática y programación.


